JMango360 in built onboarding module Prestashop
At a glance
Duration
2 weeks.
Team
Jesper Duinker.
My role
User research, Interaction Design, UI Design and Prototyping.
The challenge
Jmango360 is one of the official Prestashop partners. Prestashop partnered with JMango360 to be able to take care of the mobile field (Progressive Web Apps and Native Apps). A Prestashop webshop owner should be able to integrate with the JMango360 plug-in, so JMango360 can transfer the webshop into an app. Prestashop calls this modules, these modules allow Prestashop users to install various modules on their webshop to extend the functionalities of the Prestashop webshop software.
The challenge:
Design an in in built Prestashop module for onboarding new JMango360 users via Prestashop. It should be easy to install the JMango360 module within the Prestashop backend and transfer their webshop into a mobile app.
The solution
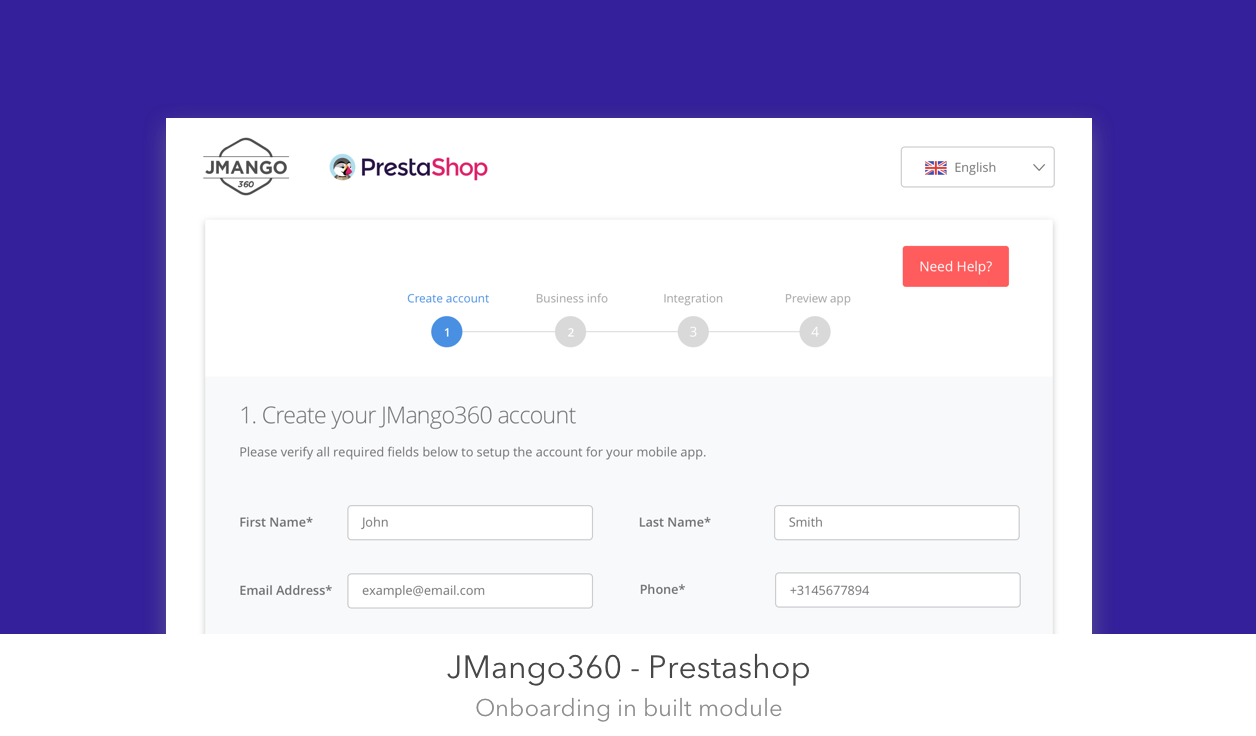
A design for the in built JMango360 module in the Prestashop backend, which allows the user to easily get information about the module and install it in 4 easy steps. In the the 4 steps there is asked for the necessary information to create an account, gather business information so JMango360 already knows how their webshop is doing financially, the integration itself which happens automatically and finally being able to preview their app.
Design process
Research methods & Results
1. Interviews with Support
There were 3 interviews held with customer support of JMango360, to gain insight on what the users were experiencing when doing the already existing ‘Quick Start Guide’ of JMango360.
Insights:
Our current users like to be guided and everything needs to be explained in easy steps. Since by far the most users have no development experience.
We experience that a significant part of the users are not able to resolve issues themselves. Even not with the help of a support portal (JMango360 help articles).
Installation needs to be short, people run a business and on the side take care of the development of the webshop.
2. Interviews JMango360 shop owners
To get an idea of what potential customers of Prestashop would want in an installation module. We called with 3 customers that are already a customer of JMango360. We asked them what their experience is with installation modules, we especially focused on what makes them happy and what are pain points during an installation.
Insights:
They get upset when it is not clear what the steps are in a process. They need to be able to make an estimation if they can do it yes or no and how much time it might take.
Before they install it they should be convinced why to do it, what is the added value for them?
It would be nice if they can first try it before they are paying.
Something that makes them quit and even angry is when there is no option for help if something goes wrong or is not working.
Results
The results of the interviews were gathered in a persona.
3. Persona
4. Ideation
Based on the persona and the information gathered from the interviews with customer support and current users of JMango360, we decided to focus on these main points for the onboarding module for Prestashop customers.
4-step set up Guide
The steps the user has to follow will contain 4 steps and will clearly guide the user during the onboarding.
Provide information about the JMango360 app
In the introduction screen provide information tabs about the product if the user wants more information.
Fast and easy set up
The process needs to ask only the necessary information from the user .
Create a ‘Wow’ factor at the end
Show a preview of the integrated app and allow the user to test it immediately in the browser or download it on its phone.
Provide support
During the process provide helpful error messages and the option to ask for support if necessary.
5. Flow chart
Before starting with the design I made a flowchart with the technical team of JMango360. Together we made the flow of the onboarding module. This was necessary to make a design that is technically also possible to make.
6. Final Design
Before ending up with the final design some iterations took place before we were happy with it. Underneath some important screens are shown with an explanation, so you can get the idea behind the design. The design was based on the ideas in the ideation phase and focusing on solving the pain points discovered in the interviews and the persona.
7. Prototyping and Heuristic evaluation
A prototype of the final design was made in InVision. To give the design a final check on our side we did a heuristic evaluation of that prototype. To quickly evaluate the design of the onboarding module. We used the heuristics by Nielsen J. (1995).
Visibility of system status
Match between system and the real world
User control and freedom
Consistency and standards
Error prevention
Recognition rather than recall
Flexibility and efficiency of use
Aesthetic and minimalist design
Help users recognize, diagnose, and recover from errors
Next steps
The design was quickly implemented since there was a short deadline from Prestashop. It is currently running and onboarding new users from Prestashop that want a mobile app integrated with their webshop.
Prestashop will focus in 2019 with JMango360 how this can be best promoted to their users.
Reflection
Tools & Methods
Interviews
User story (persona)
Ideation (brainstorming)
Design (flowchart and a high fidelity prototype)
Heuristic evaluation
Sketch App
InVision
Impact
Within 2 weeks we delivered a design and prototype for the onboarding module.
The module can be used by thousands of potential new Prestashop customers.
Within a short time we followed a user centered approach for the onboarding module.
What I have learned
Within this project I learned to deliver a project with research and design stages within a short period of time.
Resources
Nielsen, J. (1995). 10 usability heuristics for user interface design. Nielsen Norman Group, 1(1).